Artwork Setup Guide
Need help with your artwork setup or have any questions?
Click through the tabs below for some tips and information on how to supply your artwork to acheive the best quality print results.
Use Our Free Templates
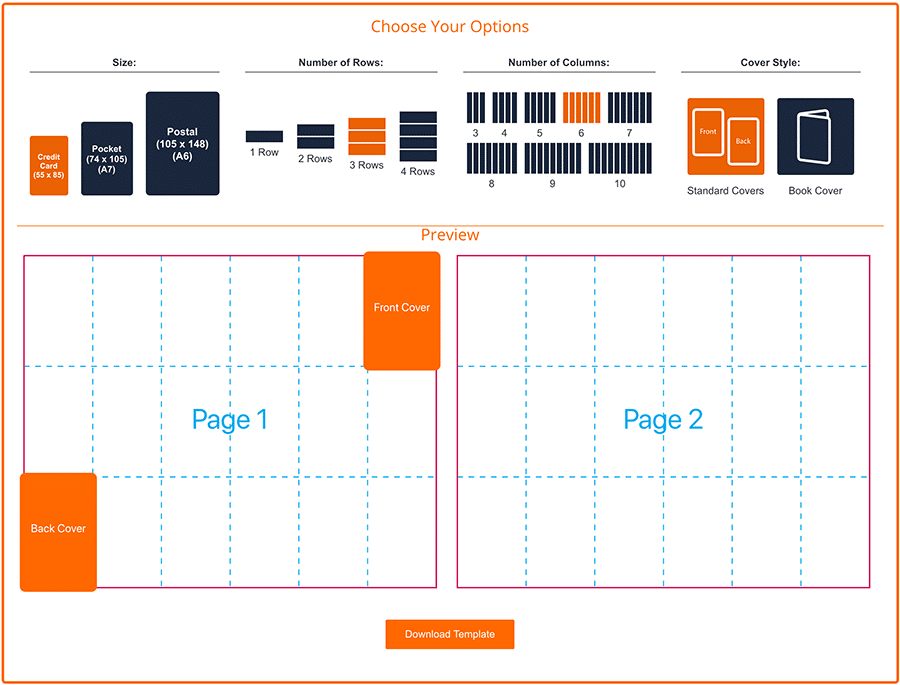
Before you start designing, visit our Templates page and create your free template using our template maker. This will allow you to generate a template by selecting the Size, Rows and Columns you require and which Cover type you prefer.

Fonts
Fonts are the character sets used in documents to display different styles of text, however not all computers have the same fonts installed, so a font you are using on your computer might not be available to us. If an application can’t find the fonts used in a document, it will either show an error that the font is missing or sometimes display the text in a substituted font instead.
To ensure your artwork is printed with the correct fonts, you should do one of the following:
- SEND FONT FILES WITH YOUR ARTWORK – If you’re using Adobe Illustrator or Adobe InDesign, you can select File > Package; this will save your main document with all your, font files and images together in one folder ready to send to us.
- EMBED FONTS – When supplying your artwork as a PDF, most modern software packages such as Adobe Illustrator or Adobe InDesign will embed the font files in the PDF automatically, however on some older programs you will need to specify this option when exporting the file. To check if a PDF has embedded fonts you can open the file in Adobe Reader and navigate to the properties page in the File menu; on the Fonts tab it will show you the font information. If the font has been embedded it will say “Embedded” or “Embedded Subset” next to the font name.
- OUTLINE FONTS – Select Type > Create Outlines in Adobe Illustrator or Adobe InDesign (or Type > Convert to Shape in Adobe Photoshop), this will remove the font and instead change your text into standalone shapes. PLEASE NOTE: Text which has been converted to outlines can no longer be edited, so make sure you backup your artwork before converting.
Some font companies restrict the embedding or outlining of their fonts, if this is the case you may run into difficulties or get error messages from the software package you are using. If you’re having any issues with fonts please contact us and we will do our best to help.
Image Size & Resolution
Getting good quality images when printing depend on two factors: Resolution and Size.
As a general rule images should be supplied at a resolution of 300ppi and as close as possible to the final physical size they will be printed. If your image is too small or the resolution is too low, it will appear pixeled and poor quality in the final print.
Internet Sourced Images
Images sourced from web pages on the internet will almost always have a resolution of 72ppi, which is the recommended resolution for web images, however this is usually not good enough to print from, unless it is being reduced in size considerably.
Digital Photos
Nowadays most digital cameras also save images at 72ppi; the difference with these images is that the physical size is much bigger, for example photos taken on an iPhone will be 72ppi but will be over 1.42m wide and 1.06m high. That’s quite a large image!
If you scale these images down, the pixel density increases proportionally and so the image is usually good enough to print when made smaller.
But how small?…
A good way to check the size that you can print a digital image is to use an editor like Adobe Photoshop. If you open an image and select “Image size” from the “image” menu it will show the current size of the image. If you deselect the “Resample Image” checkbox and then change the “Resolution” to 300ppi, you will see the “Document Size” figures change; these will be the actual dimensions of the image when printed at 300ppi.
Colour Format
Before submitting your artwork, please ensure your design is saved in CMYK colour mode; this is the standard colour mode for professional printing. This includes all photos and graphic elements.
Any items saved in RGB mode may give incorrect colour results when they are printed by our CMYK presses. RGB is a colour mode intended only for digital displays and web images.
Most software applications will have an option to save in CMYK format. In Adobe illustrator for example you can select File > Document Colour Mode > CMYK or in Adobe Photoshop you can select Image > Mode > CMYK Colour and then Save.
If you’re working in InDesign, you can convert any RGB images within your design by saving as a PDF and selecting the Press Quality PDF pre-set in the Save Adobe PDF dialog – then in the Output tab, select Convert to Destination (Preserve Numbers) and select a CMYK profile (usually one labelled “FOGRA 39′ which is best for European printing).
The Technical stuff
RGB is an acronym for Red, Green, Blue which are the separation colours of light, whereas CMYK is short for Cyan, Magenta, Yellow and Black (the K or ‘Key’ is a term from traditional printing where the Key colour is the plate that holds the detail in the image, in CMYK printing that colour is Black, hence the K represents the Black separation).
Because anything that is RGB will have to be converted into CMYK to be printed, sometimes colour values can change quite drastically and therefore the colour of the final print can be quite different to what was expected. This is because there are far more colours available in the RGB spectrum than there are for CMYK, so brighter colour RGB values are changed to what is perceived by the software to be the closest equivalent value available in CMYK, when in reality they are quite different.
Unfortunately, we have to use RGB computer screens to create our designs, therefore what you see on your screen does not truly represent the colour of your final print; most monitors can only provide what is a best guess to what the colour will look like. Calibrated monitors are available, which can provide a much more accurate colour simulation than standard monitors, but they are still not perfect and can be quite expensive. It’s not surprising that even experienced designers can sometimes struggle with colour differences between what they see on the screen and the final print.
To try and narrow the gap between these colour differences, Colour Profiles were introduced as a way to convert colour from one format to another. These profiles consist of libraries of values that are used as a sort of translation by the software to achieve the closest possible colours during conversion. Nowadays most printers and monitors have colour profiles either supplied with them or built in.
However some RGB colours can never be reproduced in print simply because the colours do not exist in CMYK and because of the way the colour is displayed; colours on a monitor are illuminated from behind, whereas printed colours use reflected light from the surface of the media.
Printer Marks & Bleed
Please ensure your artwork files include at least a 3mm bleed area and trim/crop marks.
Bleed is used for images or graphic elements that are on the edge of, or run off of, the edge of the document. The bleed allows for the slight machine movement during the trimming process and ensures that these elements are trimmed leaving no undesired white edges.
A safe area or margin is also recommended on the inside of the page to ensure important information, text or logos etc. are not too close to the edge; this will remove the risk of them getting trimmed too.